[Vue.js] 환경 변수(.env) 설정하여 API KEY 숨기기
- front/vue.js
- 2021. 12. 9.
SHORTCUT
반응형
인트로
여러 공간에서 사용되는 API KEY가 존재하는데, 이를 한번에 변수처럼 관리하고 git에 업로드를 방지해야 한다.
npm 라이브러리인, dotenv를 이용했다.
설정
npm install dotenv를 하여 vue3에 해당 라이브러리를 추가한다.최상위 폴더에
.env파일을 추가한다.- 파일 안에 필요한 API KEY를 작성한다. 💥 단, 앞에
VUE_APP_을 추가해야지 전역에서 정상적으로 인식한다. 추가로 전역 변수/상수의 경우 대문자로 작성하는 것이 일반적 규칙이다. 작성예) VUE_APP_API_KEY=abc!@#$
- 파일 안에 필요한 API KEY를 작성한다. 💥 단, 앞에
git에 업로드를 방지하기 위해,
.gitignore에 위 파일을 추가한다.# local env files .env .env.local .env.*.local=
main.ts에 해당 파일을 import 및 적용한다.import dotenv from 'dotenv'; dotenv.config();
테스트
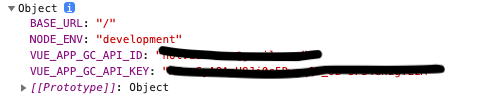
created() : { console.log(process.env); }테스트 결과 로그에 정상적으로 출력을 확인했다.

실 사용한다.
... ApiKey: process.env.VUE_APP_API_KEY, ...배포 후에도 정상 적용 되었다.
한계 및 앞으로
API KEY를 숨기기 위해 환경변수를 적용했는데, 실제 운영 배포한 파일의 소스를 뜯어보면 다시 그래도 API KEY가 들어가있는 것을 확인할 수 있다. Vue를 사용해서 스크립트로 변환되었기에 망정이지 ... 그냥 .js로 작성했으면 더욱 쉽게 발각되었을 것이다..
일단 위 NPM은 git에 업로드 되는 것을 방지하기 위한 녀석이라고 생각하고, 운영 배포된 서버에서는 어떻게 숨겨야 하는지 다시 찾아보고 적용해봐야겠다.
반응형