티스토리 API 토큰 발급받기
- develop/back-side
- 2022. 8. 7.
SHORTCUT
반응형
API 등록하기
아래 링크로 접속 후, 계정 정보를 입력합니다.
TISTORY
나를 표현하는 블로그를 만들어보세요.
 https://www.tistory.com/guide/api/manage/register
https://www.tistory.com/guide/api/manage/register

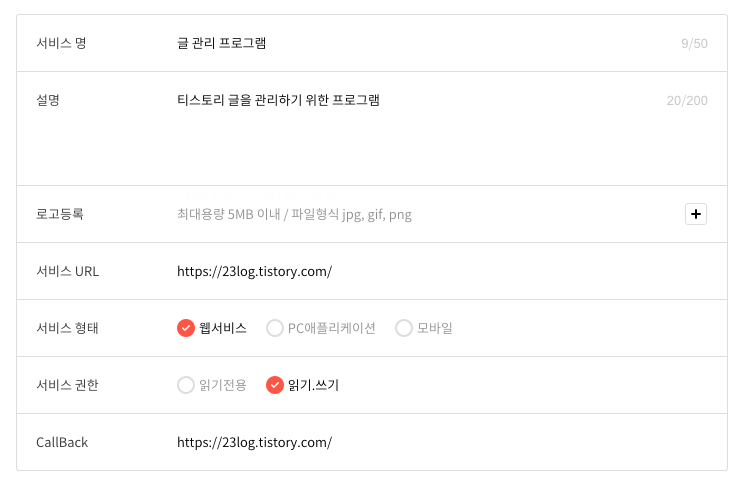
- 서비스명 : 프로그램명
- 설명
- 로고등록 : 생략 가능
- 서비스 URL : 자신의 블로그 링크로 기입 (
https)
- CallBack : API 사용 토큰을 발급받는 용도, 서비스 URL과 같은 링크로 작성
그 후 등록을 누르면, APP ID Secret Key 가 발급되어 있는 것을 볼 수 있다.
Access Token 발급 받기
티스토리 오픈 API에선 Authentication Code 방식을 통해 토큰을 발급받고록 하고 있다.
소개
 https://tistory.github.io/document-tistory-apis/
https://tistory.github.io/document-tistory-apis/- 아래 정보를 입력하여, URL을 완성한다.
https://www.tistory.com/oauth/authorize? client_id={발급받은 APP ID} &redirect_uri={서비스 URL=자신의 블로그 주소} &response_type=code- 만약, 아래와 같이 URL이 반환되었다면 오픈 API 앱관리에 들어가 서비스 URL이 동일한지 확인해보자. 필자는 서비스 URL에 https://23log.tistory.com/ 마지막이
/가 되어 있었다.. 😭?error=invalid_request&error_description=Maybe_redirect_uri_was_mismatched
- 만약, 아래와 같이 URL이 반환되었다면 오픈 API 앱관리에 들어가 서비스 URL이 동일한지 확인해보자. 필자는 서비스 URL에 https://23log.tistory.com/ 마지막이
- 인증 방식을 허가한다.

- 정상 접속 되었다면, 다음 화면이 표시되는데
허가하기를 누른다.
- 정상 접속 되었다면, 다음 화면이 표시되는데
- 그럼 자신의 서비스 URL로 이동하며, 브라우저 창에
code가 나타나게 된다.https://23log.tistory.com/?code=코드어쩌구저쩌구...state={state-param}해당 코드를 복사한다.
4. 이제 Access Token을 발급받기 위해 아래 URL을 채워 보낸다.
https://www.tistory.com/oauth/access_token?
client_id={발급 받은 APP ID}
&client_secret={발급 받은 Secret Key}
&redirect_uri={자신의 블로그 주소}
&code={위에서 받은 code}
&grant_type=authorization_code- 크롬 개발자 도구를 열어, 네트워크 탭으로 이동한다.
- 그 후 위 URL로 접속하면 응답값을 확인할 수 있다.

- 만약
Check_the_callback_request_parameters이라는 항목이 응답으로 오면,- 4번의 URL을 잘못 입력했을 경우거나
- 혹은 코드가 달라진 경우인데, 2번을 다시 시도해서 코드를 새로 발급받아 시도한다.
- 응답값의 Access Token을 활용한다!
반응형